Deploy WebJEA to empower your users with PowerShell

If your team struggles to deploy PowerShell scripts to your end users, you’re not alone.
PowerShell is a great option to avoid repetitive tasks and use automation to handle common queries. But many teams struggle to find an easy way for their end users to use this tool. Everyday users have to face a steep learning curve to use PowerShell Automation. An automation service provider like WebJEA can solve the challenge of making automation tools accessible to the masses.
I previously wrote about the benefits of a web-based automation portal to provide end users with an easy way to run scripts for common tasks. WebJEA is an open source toolkit that builds IIS websites for your end users to run PowerShell scripts in a point-and-click interface.
What are the prerequisites for WebJEA?
It is WebJEA. Open source project By automation expert Mark Domansky. The GitHub repository covers everything you need to know to deploy and use WebJEA.
The installation process takes about 15 minutes, but it makes more sense to budget an afternoon to cover all the bases. When you’re done, you’ll have a fully functional website to host scripts that your teammates and end users can use to run automation without knowing anything about PowerShell.
Prerequisites for WebJEA are minimal. To get started, you’ll need a Windows server running at least Server 2016 or higher. You can run the full GUI or Server Core, but the server must be domain joined. WebJEA does not have any hard requirements for CPU and RAM, but one CPU core and 4 GB of RAM should be the minimum. Virtual servers work well for WebJEA. I ran the production instance on a VM with 2 vCPU and 8 GB RAM without any slowdowns.
You also need a service account to run the IIS application pool. The project’s website recommends using a group-managed service account as a best practice, but traditional service accounts work just as well. Consider using an SSL certificate, but it’s not a requirement.
How to install WebJEA
PowerShell Desired State Configuration (DSC) is the automation engine that WebJEA uses to build the server. Even if you’ve never used DSC, you don’t need to know anything about it to install WebJEA. DSC oversees the entire construction process. You only need to enter a few configuration parameters.
The installation process is deceptively simple. Go to WebJEA to get started Release pagethen download and extract the latest.
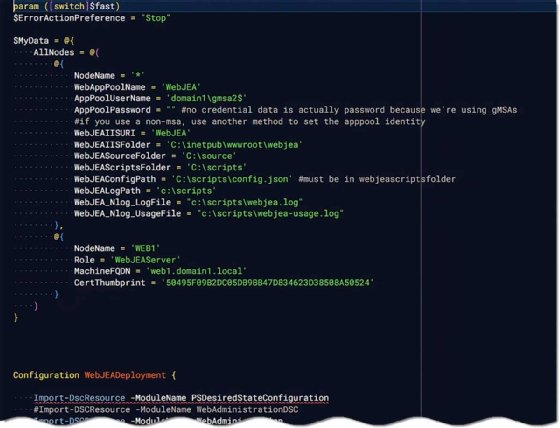
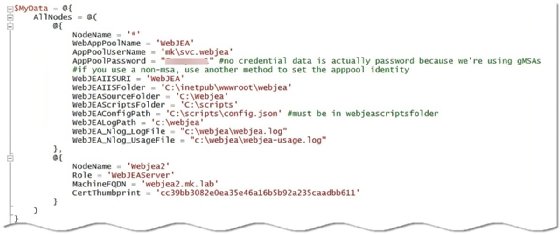
Next, configure the deploy.ps1 file, which will perform the WebJEA installation process. Specify the machine name, service account or managed service account username, and the path to the installation folders. You can also include the certificate’s fingerprint if you have a certificate installed on your web server.

The script downloads the DSC modules and latest packages to run WebJEA, then starts the installation.
If you have done everything correctly in the configuration file, the whole installation process should not take much time. The WebJEA project documentation is great, but it might not be successful on the first try. I had some problems installing because I didn’t use the default folder locations. Once I fixed the folder paths, the installation completed without a problem.
WebJEA generates short error messages when things go wrong. Fix the problem and run the script again, which will skip any previously completed downloads. The screenshot shows the successful configuration I used. After the installation is complete, reboot the machine and you should be ready to test your new WebJEA instance.

How to connect to the WebJEA instance
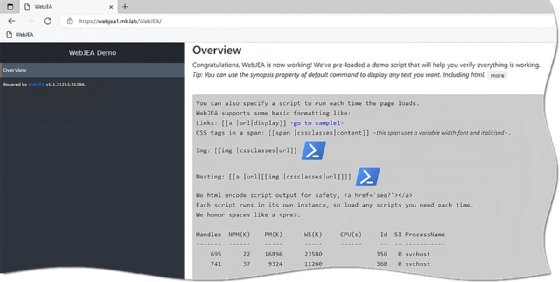
After the WebJEA installation is complete, launch the console that goes to servername.domainname/WebJEA/ URL. For example, webjea1.mk.lab/WebJEA Here is my example URL for the test lab.
A page with a single script called Overview should be loaded with the WebJA URL listed on the left side. This sample script highlights what different PowerShell output looks like and shows how to customize a WebJA portal with HTML and CSS.

Overview The script also includes examples of 20 resource types that WebJEA supports.

Once you are comfortable with WebJEA, you can disable the overview script or hide it from end users. This way, the script will be available for team members to use as a reference for their scripts.
How to configure your first script in WebJEA
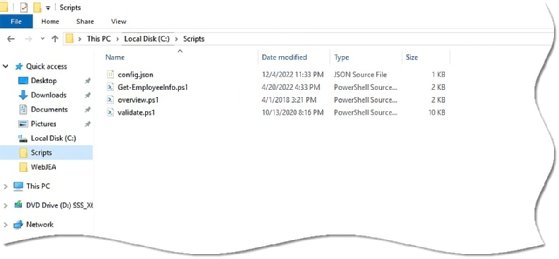
WebJEA takes the hassle out of creating web pages for your scripts. To display your first script, place it in the folder designated as WebJEAScripts Folder in the WebJEA configuration file. In my lab the script folder is C:\Scripts. After placing the file in the folder, you configure the config.json file.

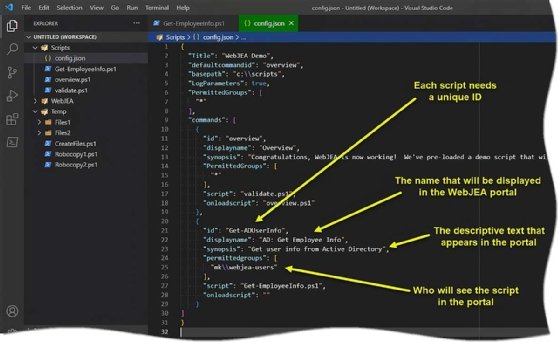
The screenshot shows a script called Get-EmployeeInfo.ps1 in the C:\Scripts folder. The config.json file contains the information to display in the portal and the path to the file. At first glance, Jason The file may seem heavy. But once you know the meaning of each value it becomes easier.
Fill in the four required information fields for each script. These fields control how the portal displays the script, who can access the script, and the path to the script. The first value is the ID field, which is the unique ID that WebJEA uses to identify each script in the JSON. I give the script a descriptive name that indicates its purpose. End users will not see this ID value.
Next, add a value for DISPLAYNAME field, which is the name displayed in the left-hand column of the WebJEA portal. Synopsis A field is the script description that end users see when they click the script name. PERMITTEDGROUPS Field controls the security on the script.
How do you manage script access in WebJEA?
WebJEA controls who can run scripts by showing or hiding scripts. When a user visits the web portal, WebJEA dynamically calculates the list of scripts to be displayed based on group membership and compares the list with the entries in the JSON file. WebJEA generates a web page for that end user. WebJEA will generate a new list of files when the page is reloaded.
WebJEA can use local groups from your web server or Active Directory groups to define script access. In my example, I use the local group.

WebJEA provides three scenarios for controlling script access: default access (all users), administrator access, and access to a specific script. For default access, I created a local group called webjea-users. Controls which script everyone sees. Another group called webjea-admins restricts script access to administrative staff.
What about assigning specific scripts to specific users? There are a few ways to do this, but the easiest is to create a group that requires special access to each script. For example, if I have a script intended for a few people or a specific group, I create a group and assign certain users to that group.
There are two ways to update the config.json file. It is the easiest method to use WebJEAConfig module, which takes input values and applies the changes to the config.json file. The module Available from the PowerShell Gallery.
Run the following command to install WebJEAConfig Module:
Install-Module WebJEAConfig
Run the following code to add a script to the config.json file with PowerShell:
#Config.Json location and other inputs will depend on your specific configuration.Open-WebJEAFile -Path "c:\webjea\config.json"
New-WebJEACommand -CommandId 'id' -DisplayName 'DisplayName' -Script 'script.ps1' -PermittedGroups @('*')
Save-WebJEAFile
Here’s the code — using splatting to make it easier to read — to update config.json For the script in the previous screenshot.
$ConfigParams = @(
CommandID = 'Get-AduserInfo'
DisplayName = 'AD: Get Employee Info'
Synopsis = 'Get user info from Active Directory'
PermitttedGroups = @('mk\\webjea-users')
)Open-WebJEAFile -Path "c:\scripts\config.json"
New-WebJEACommand @ConfigParams
Save-WebJEAFile
Another upgrade option is to do it manually, which is my preferred method. It’s easy to make changes to. WebJEAConfig module, but places new scripts at the end of the file. When users visit the portal, they see the scripts in the order in the configuration file. You probably want scripts in a different order, which requires manual changes to the JSON file.
Regardless of the method you choose, they accomplish the same goal. Once you update config.json, the new script will appear on the WebJEA portal And refresh the website.
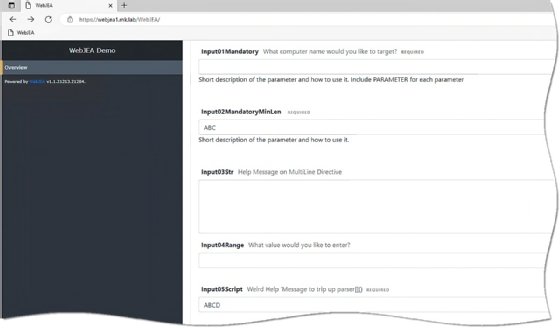
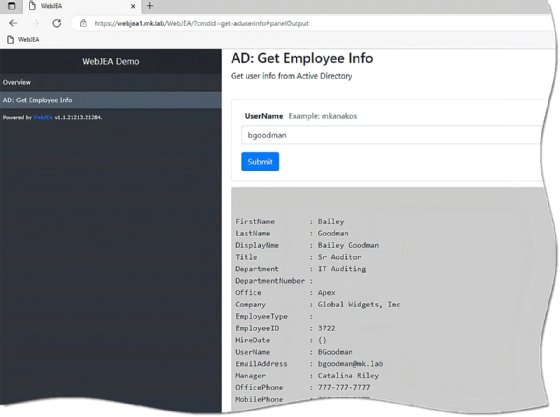
Many scripts require an input value to query data. The great thing about WebJEA is that it reads your scripts and converts any input parameters into web input boxes.

What are the best practices for WebJEA Portal?
I’ve been using WebJEA for over a year, which has helped me understand what automation works well with this self-service portal and what doesn’t.
Let’s talk about the good stuff first.
WebJEA is ideal for Office 365, Exchange Server, Active Directory, and Azure Active Directory for common tasks, queries, and reporting. For example, what I saw at every job was a constant daily request for information from the executive director. WebJEA excels at handling queries for users and groups in Active Directory and scripts related to account provisioning, group ownership, group membership lists, and change queries.
WebJEA works well to replace tools with outdated GUI interfaces such as MMC consoles. For example, my team designed a simple script to replace the web registration feature for certificate requests.
What jobs are not suitable for WebJEA?
Not every PowerShell script works as expected on the WebJEA portal. Functions are not supported in WebJEA. why? Functions must be loaded into memory before they can be executed, and WebJEA does not preload the scripts before displaying the portal. Functions run but show no output.
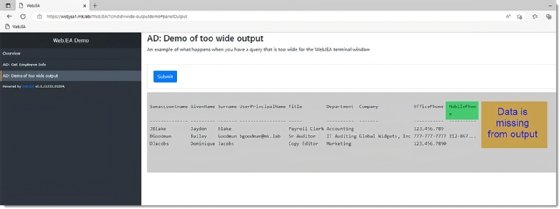
You should also avoid questions and reports that have too broad an output. The pages generated by WebJEA have a fixed width, which I believe is 65 characters in my limited testing. Anything wider than the fixed limit will not appear in the output.
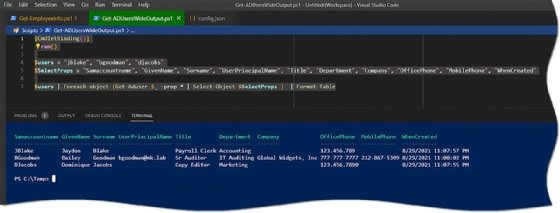
Here’s an example to illustrate the output scope issue. This simple Active Directory query uses the below Format-table To force the output to be in tabular format, which looks like an Excel spreadsheet view.
$users = "jblake", "bgoodman", "djacobs"
$SelectProps = "Samaccountname", "GivenName", "Surname", "UserPrincipalName", "Title", "Department", "Company", "OfficePhone", "MobilePhone", "WhenCreated"$users | Foreach-object {Get-Aduser $_ -prop * | Select-Object $SelectProps } | Format-Table
The screenshot in Visual Studio Code shows the full result. Note that the last field in the display output is named when it is created.

When I add this script to WebJEA and run it, the output is incomplete because it is too wide for the WebJEA portal. The When Created field is not displayed, and the Mobile Phone field is wrapped to fit.

Why WebJEA is a good choice for automation.
WebJEA is a great way to automate scripts for those new to PowerShell. Although it has its strengths and weaknesses, the benefits of this open source project outweigh its few negatives. After a few hours of configuration, you can have a fully functional web portal that you can deploy in your organization.
We offer you some site tools and assistance to get the best result in daily life by taking advantage of simple experiences
