10 professional-grade web design tools to find the perfect website

A good website design sells itself!
How to make sure a website is good? Well, in this fast-paced business industry, viewers don’t even spend a few seconds on a website. If you find it useful, you will make an effort to go through the website.
However, if they lose interest, they will prefer to close the tab immediately and may not even consider coming back to your website.
At a glance, an audience should be able to understand what you do and how your business adds value to their lives. After all, your website is your portfolio in a way, right? So, you have to make sure that it is built in the right way.
Fortunately, there are many of them UX design tools Websites are available today that don’t even require coding skills. With the drag and drop tools, you can easily build a website and have your website ready in a few hours.
A visually appealing website that clearly shows how it adds value to the viewer makes a great website. It keeps the viewer for longer and hence improves the website engagement. This can be achieved with the design tools available today.
In this article, you will learn about ten web design tools that will help you build the website you want.
10 web design tools to build the perfect website
Before choosing a UX tool, you need to know whether you want your website to sell products or redirect users to other websites. What features do you want to have on your website based on your budget? Once you know what you want, you can choose any of the tools mentioned below to build the website.
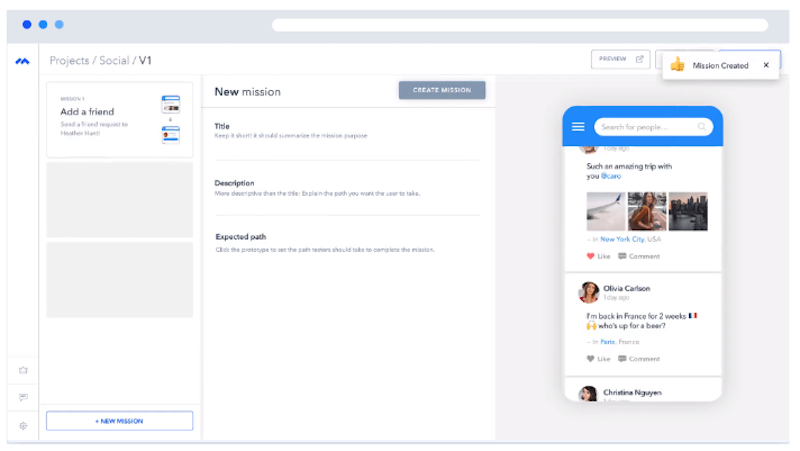
1. Maz

How can a website run smoothly without thorough testing? Building it is the first step. However, you also need a tool that allows designers to run tests and validate ideas. This tool provides you with that.
Below are a few features that help designers in each design process.
- A huge range of experiments is useful for designers at any stage of the design process.
- You can gain deep user insights through usability tests with open-ended questions.
- It provides real-time results from A/B tests, error rates, site heatmaps, and more
- It offers integrations with third-party design or wiring tools
- These features help designers to have clarity and give the right direction at the beginning of the process.
2. Adobe XD
This tool focuses on creating product prototypes, websites and mobile apps. Its other features include:
- It lets you create fully-featured prototypes, including animated transitions, workflows, and more.
- You can easily integrate other Adobe tools
- It works on Windows and macOS
You can avail yourself of a free plan starting at $9.99 per month for single documents.
3. Fig

This is a web-based application with libraries and shareable prototyping features. This tool shares plugins with the Sketch tool so you can build more functionality if you want, or you can access this functionality multiple times.
Some other features of this device are:
- You don’t need to worry about losing anything as the tool keeps saving the changes automatically.
- Many team members can see the design
- You can get customer feedback through the comments feature.
You can take the free plan that works for three projects and choose plans ranging from $12-$45.
4. Design
If you’re looking for a tool with massive plugins and integrations, interactive layouts, and shareable prototypes, this is the tool for you! In the world of design, this is a digital design tool that offers all the features.
Below are some additional features of Sketch.
- It allows user experience designers to collaborate and share workspaces
- Smooth integration with other tools and plugins
- Very easy to use for beginners
The software started by providing basic UX features, however, it is now one of the most used tools among designers. The only problem with this tool is that it is only available on macOS. So those with Linux and Windows won’t use it.
The tool offers a one-month free trial. You can use it for $99 and renew your license every year to receive updates.
5. View
This is a tool that can take a designer through the user journey from sketching to the end of the design. A designer can collaborate and create wireframes and prototypes – this makes the tool extremely versatile and useful. These are some useful features of the device
- It allows you to create an interactive prototype
- Envision Studio offers tools such as vector drawing tools, built-in animation, and other interactive designs.
Fortunately, this tool is available on macOS and Windows.
You can use the free plan for three documents and choose a price plan starting at $7.95 per month if it suits you.
6. Wicks
User-friendly website software design is comprehensive, especially for beginners. The tool has over 800 templates to choose from which makes it easy for a beginner to get started. Wix has other features:
Wix has Artificial Design Intelligence (ADI) that automatically designs your website based on your responses.
You can drag and drop and customize.
The tool offers a free plan. If you want to go for paid plans, they start from $4.50 per month.
7. Adobe Dreamweaver
It’s a coding engine that lets you see the content and edits you’ve made to the code in real time. You can start your next big project or build from scratch using one of their templates. With code hints, you can easily build all kinds of HTML assets including blogs, ecommerce sites, portfolios, etc.
Features of Adobe Dreamweaver:
- Setup is easy.
- It has Git support to simplify coding.
- Flexible display on every device
- Modern UI makes it easy to create and manage a website
You can start with a 30-day free trial to see if this tool works for you. The tool offers plans starting at $20.99 per month to $52.99 per month. Prices may vary for teachers, students and businesses.
8. Web page flow
This is again an all-in-one responsive web design tool. It has web hosting, CMS (Content Management System) and free SSL certificate, all in one platform. You can use pre-made elements like tabs, videos for background or sliders to build an interactive website.
- You can build animations.
- The tool has a library of core layouts, styles and components.
- You can even type code and send it to other developers.
This tool has a free plan for up to $12 per year.
9. GMP
GIMP (GNU Image Manipulation Program) is an open source and free tool for image editing. You can create icons, graphic design and many types of art for the user interface. It can be used by graphic designers, scientists, etc.
The device is mostly used for:
- Image editing and editing
- Free-form drawing
- Converting between different image formats
Moreover, it has advanced color management features that allow you to produce high-quality color reproduction.
Thankfully, the tool supports Mac, Linux, Windows, Solaris, and FreeBSD.
10. WordPress
This is one of the most used tools by freelance writers and solopreneurs. Whether you want to build a portfolio or a website to sell products, WordPress plugins and themes make it all easy.
Some of the benefits of using a WordPress tool are listed below:
- It offers free hosting support and themes
- With a premium plan, you can get premium features.
- Provides customer support via email or live chat
- Depending on the plan, it offers storage space from 3 GB to 200 GB
This tool allows you to build a website for free, so you can choose a price plan that suits your budget and requirements for the best plugins.
Wrapping up
Well, before you start your search for a suitable web design tool to build your website, you should be clear about what you want in your website. You can write things like how many sections you want in a website, where you want a photo gallery, social media features, and so on.
Have everything from layouts to sections written so that the look of the website is built to match reality. Having a website design in place will help you craft the UX tools that will get you there.
If you’re still not sure what you want in your website, think about your business’s core values and also look at your competitors’ websites. You can follow how they build their websites and take inspiration from them.

Author Bio: Parita Pandya is an engineer turned writer. She is usually found writing for commercials. When she’s not writing, she’s strumming her guitar or jotting down her thoughts. paritapandya.com.
You may also like…
We offer you some site tools and assistance to get the best result in daily life by taking advantage of simple experiences

