10 best practices for creating a mobile-friendly website

As people increasingly use their phones to browse the Internet, companies should consider creating mobile-friendly websites to reach customers.
Having a mobile-friendly website is one way to improve your search engine ranking. One of the reasons why mobile-friendly websites are so important is that approximately 60% of internet traffic comes from mobile devices. Report From the stat counter.
Being mobile friendly means that your website will display different versions depending on what devices visitors are using. Because mobile devices have smaller screens than desktops, a mobile-friendly website adjusts to give users a better viewing experience.
Not only does the desktop view have a larger screen, but other programs and mobile devices may not have it, such as Adobe Flash, and it offers a pop-up screen. Mobile-friendly websites have special features for mobile devices – click to call and browse – and click on time.
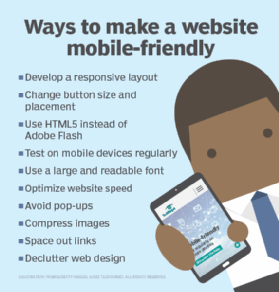
Here are some best practices to make sure your website is mobile friendly.
1. Set up a responsive layout
Responsive layout allows the website to scale to fit the user’s device. It can adapt to different screen sizes, displaying relevant content while changing the design as needed – for example, moving from a two-column layout on a desktop to a one-column layout on a mobile device. If it’s a responsive design, it shouldn’t affect the loading time as long as it fits the screen size. When building or updating your site, you can choose a mobile-responsive theme.

Having a responsive website can also improve search engine optimization or SEO because Google ranks mobile-friendly websites higher in search engine results. Google’s algorithms use a mobile version of web pages instead of desktop views.
E-commerce website builders like Wix and Squarespace have mobile responsive themes that can be customized. WordPress can customize a website.
If you have a website that doesn’t work well on mobile devices, try adding the viewport meta tag. By adding this tag, the website will scale correctly to different device screen sizes.
Add this code to the head tag on your website so that it scales correctly for different screen sizes.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2. Improve website speed
Speed makes a great first impression on sightseers. It says that a website that loads in one second has three times the conversion rate of a site that loads in five seconds. survey in Portent.
Visit to see your website’s loading time BrowserStack SpeedLab. Enter your website URL and select Get a free report. This tool checks your website speed and displays your score for both desktop and mobile. The test should be run twice – once for mobile and once for desktop.
one way Improve website speed It’s about hosting your videos on a third-party site and then embedding them on your site. This way, your website won’t feel the weight of these videos, which can affect your website speed. Two popular video hosting platforms include YouTube and Wistia.
Learn more about different marketing videos to reach customers.
3. Load images
When adding images to your site, don’t forget to compress images to limit file size and help with download speed. When compressing images, the amount of data required to be loaded for viewing decreases, the speed of the website increases. You can compress images using free tools Kraken.io, to reduce the file size without reducing the quality. Also, use proper image formats like JPEG 2000, JPEG XR, AVIF, and WebP, all of which have smaller file sizes than JPEGs and PNGs of similar quality. Using these formats will help increase site speed.
Another option is lazy loading, which loads images only when needed. These images hover below the website’s fold — or what the user can see without scrolling down. If the user scrolls down, the images will load.
4. Use HTML5 instead of Adobe Flash
Adobe Flash is famous for animation; But it is not supported by mobile devices. Avoid using Flash on your websites and use HTML5 instead.
HTML5 allows you to Many actions Online without using browser plugins. You can embed movies and music and create animations using HTML5, which is supported by mobile devices.
5. Avoid pop-ups
Popups work well on desktop versions of websites, but not on mobile devices.
Pop-ups are hard to see on small screens, and you can’t trigger pop-ups at certain times — like when a user leaves your site or hits the Contact Us section. Also, closing pop-ups from mobile screens can be difficult for users because the X in the corner may not be visible.
6. Change button size and position
If a button is too small or in the wrong place on a mobile site, it can be difficult to use. Most mobile device users use their thumb to navigate, so buttons should be large enough to hit with the thumb.
Users should click any button on your website while scrolling, which means buttons should be placed at the bottom of the page.
7. Use a large and readable font
The recommended font size of at least 14 pixels for desktop may not be large enough to read on a small screen. The best way to find out if it’s readable is to test it on a mobile device.
Don’t experiment with new fonts, such as script-style fonts, on a mobile device because they may not be easy to read. Feel free to experiment with different lines of text and be consistent with font style.
Use black for text instead of different colors. This helps users see things like sunlight when the background is a different color or if there are reflections, such as when viewing their device outdoors.
8. Open links
Think how hard it is to actually use your thumb to click a link as opposed to using a mouse. To help people click on the link they want, space out your links.
It’s also a good idea to limit the number of links to avoid blue seas and limit the number of redirects that take users to another site for a better user experience on a mobile device. If you have a link that takes users to another site, let visitors know they are leaving your site, for example, “Click here to view Company XYZ’s new website.”
9. Declutter web design
Don’t clutter a website by adding too many calls to action on one page. If there are too many steps for users to take, navigating on a small screen can become overwhelming and confusing. Use only critical functions that users actively seek, such as a contact form.
Make sure the design is simple so that the navigation is easy to understand. Use white space to help users see everything at a glance and keep content organized. Also avoid any outdated content taking up unnecessary space or confusing users.
For menus, avoid long lists of options and features. A menu with all available navigation options may seem simple, but it takes up a large amount of screen space, especially on smaller screens. Instead, try using the hamburger menu — a button that opens a long menu. It saves space and creates less clutter.
10. Test the website regularly on mobile devices
To make sure your website is mobile friendly, there are several ways to test it. Test websites on mobile devices first for user experience. Be sure to test using both Android and iOS devices.
You can also run the website. Google’s mobile-friendly test, which is free to use. You can try every page.
Don’t forget to check often, especially after any website update.
We offer you some site tools and assistance to get the best result in daily life by taking advantage of simple experiences
